- 年齢 :
- 31
- 身長 :
- 168cm
- 誕生日 :
- s64.1.1
- 住所 :
- 愛知県名古屋市
- 趣味 :
- GameとAnime
- 実務経験なし
- 独学1年目
Skill
-
HTMLレベル 50
-
Pugレベル 50
-
Sassレベル 50
-
Gulpレベル 50
-
Bootstrapレベル 50
-
Railsレベル 40
-
Vueレベル 30
-
Reactレベル 20
-
JavaScriptレベル 20
Tool
-
Vscodeレベル 50
-
Githubレベル 60
-
XDレベル 40
-
Slackレベル 40
Study record
平成30年3月24日
プログラミング勉強開始
プログラミング勉強を始めてから自分が何を
してきたかを簡単にまとめました
勉強記録を見る
Production
-
Calculator
Ruby on railsをProgateで勉強し1ヶ月後に初めて作った作品になります。現職で使える計算機です。
もっと見る
-
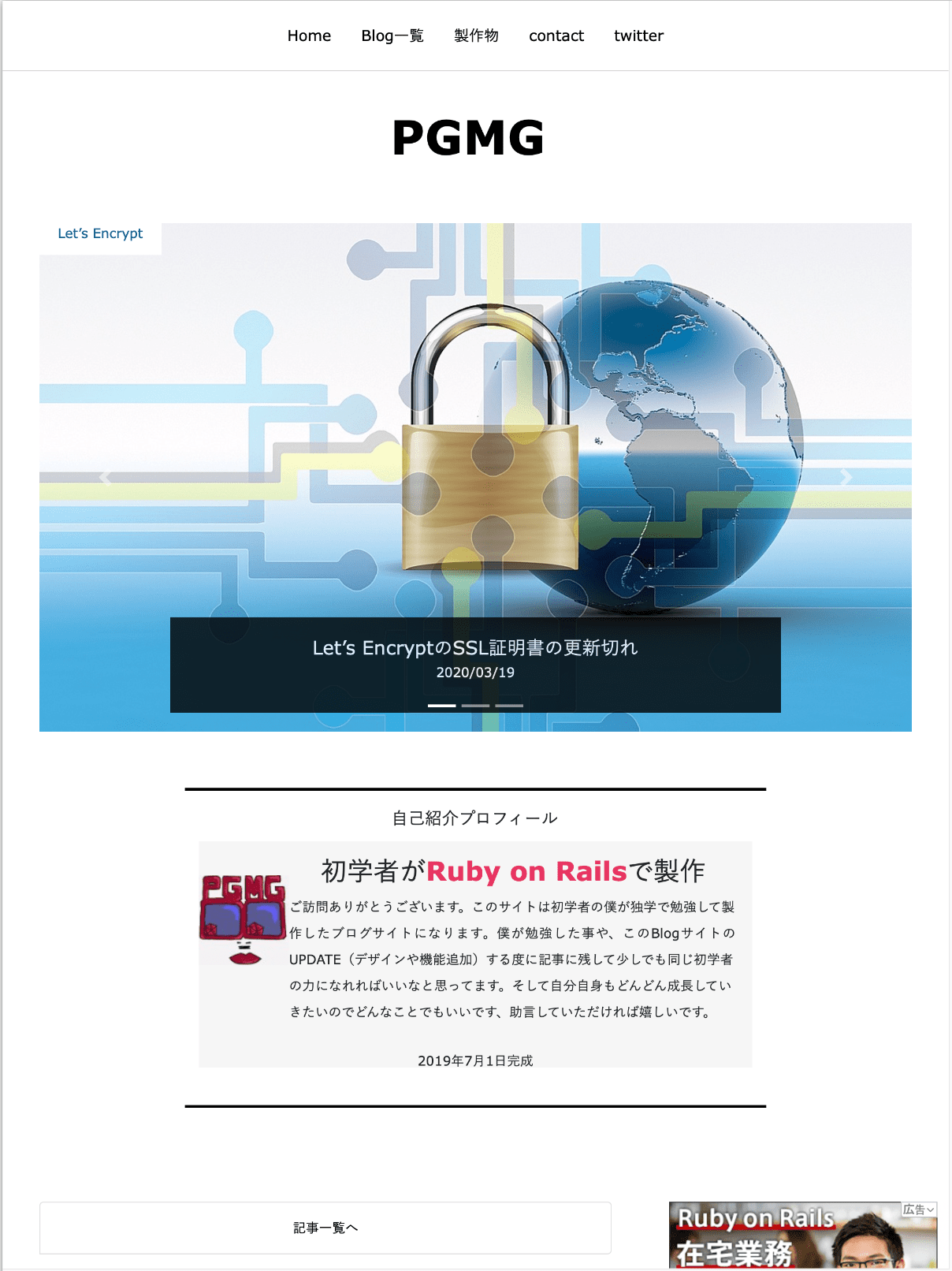
PGMG
Ruby on railsチュートリアル後に作成したブログサイトになります。勉強したことを記事にしてます。
もっと見る
-
デイトラ2nd
Html&cssの理解を深めるために、はにわさんのデイトラ2ndをやりました。gulp,pug,sassを使って初めてコーディングしてます。
もっと見る
-
Bell
Reactに興味を持ち勉強後、twitterの1週間企画に参加して初めてReactで作成しました。Redux,persist,firebaseを使っています。
もっと見る
-
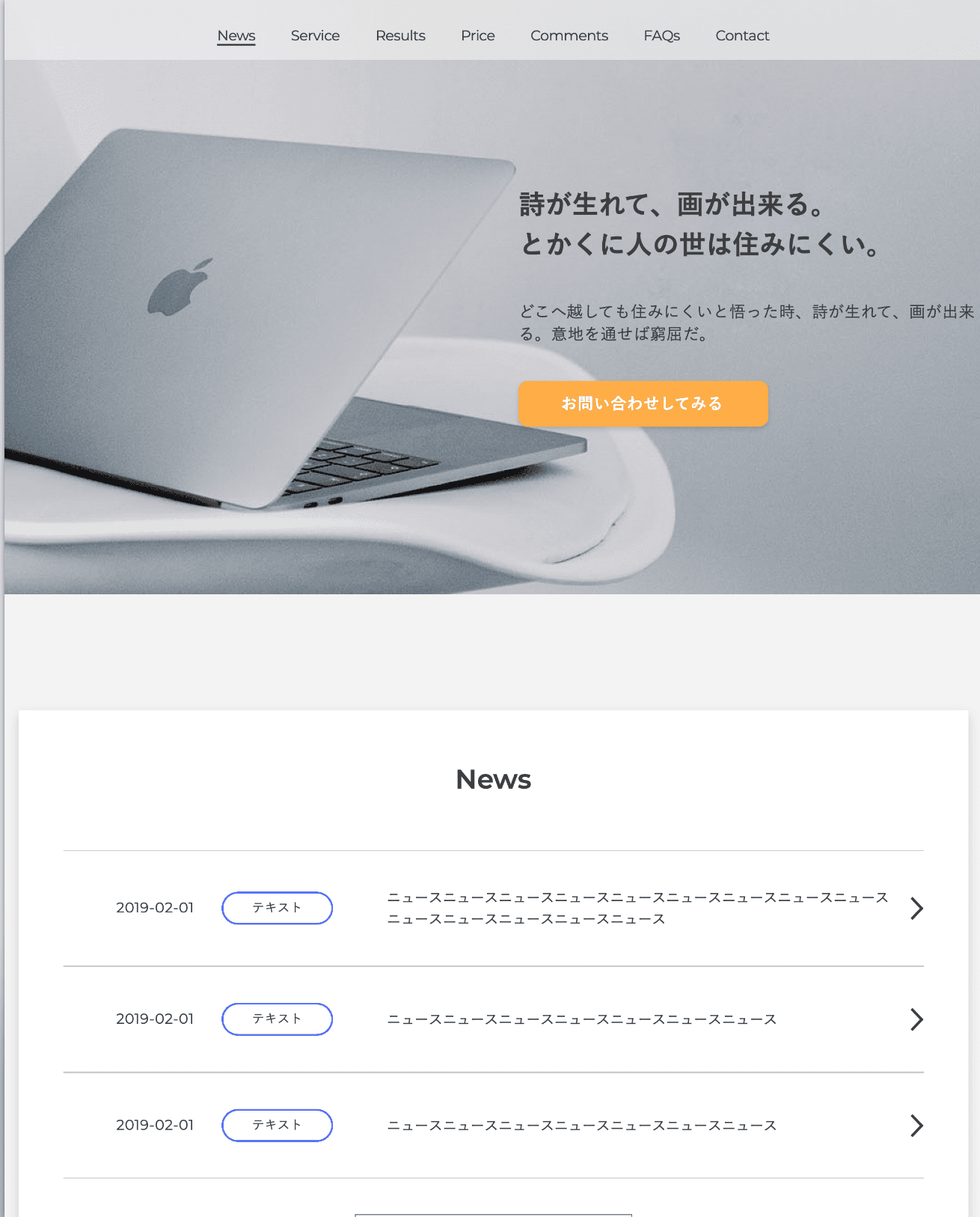
Portfolio
就職活動をするためポートフォリオの作成をしました。XDで自分でデザインをし、gulp,pug,sassでコーディングしています。
もっと見る
-
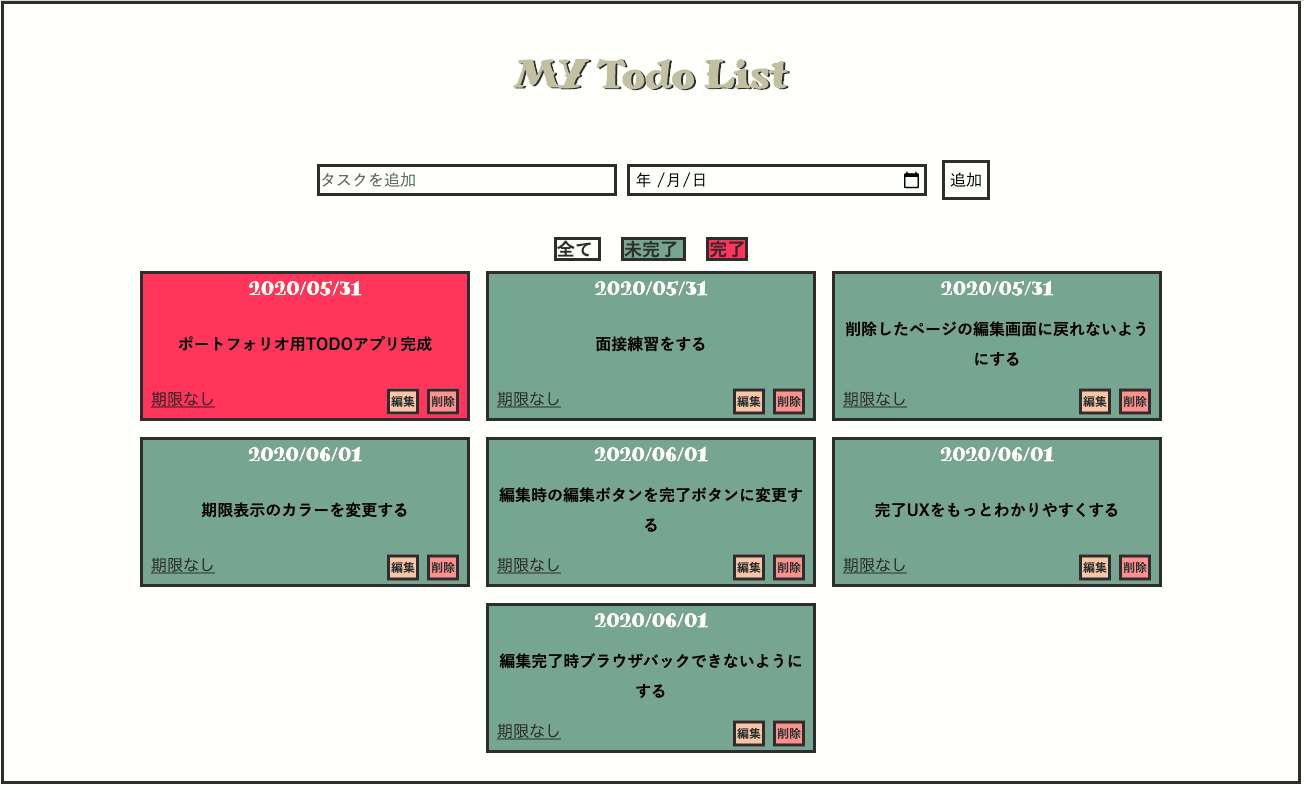
My todo
vueの書籍を1冊勉強後にTODOリストを作成しました。vuexで状態を管理して、localstorageで保存しています。
もっと見る
-
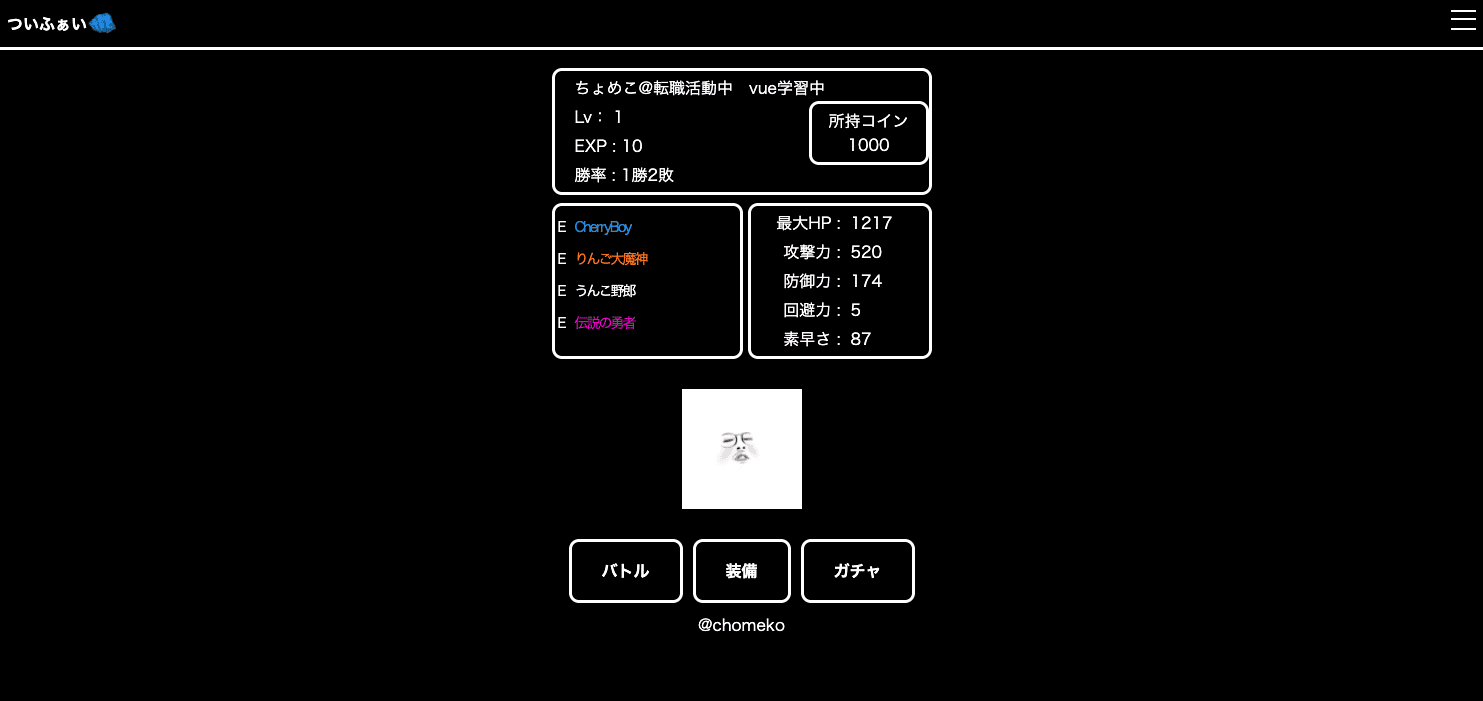
Twitter Fight
vueでゲームを作りました。firebaseのtwitterログインでユーザー登録し、ユーザー同士で勝負するゲームです。
もっと見る
-
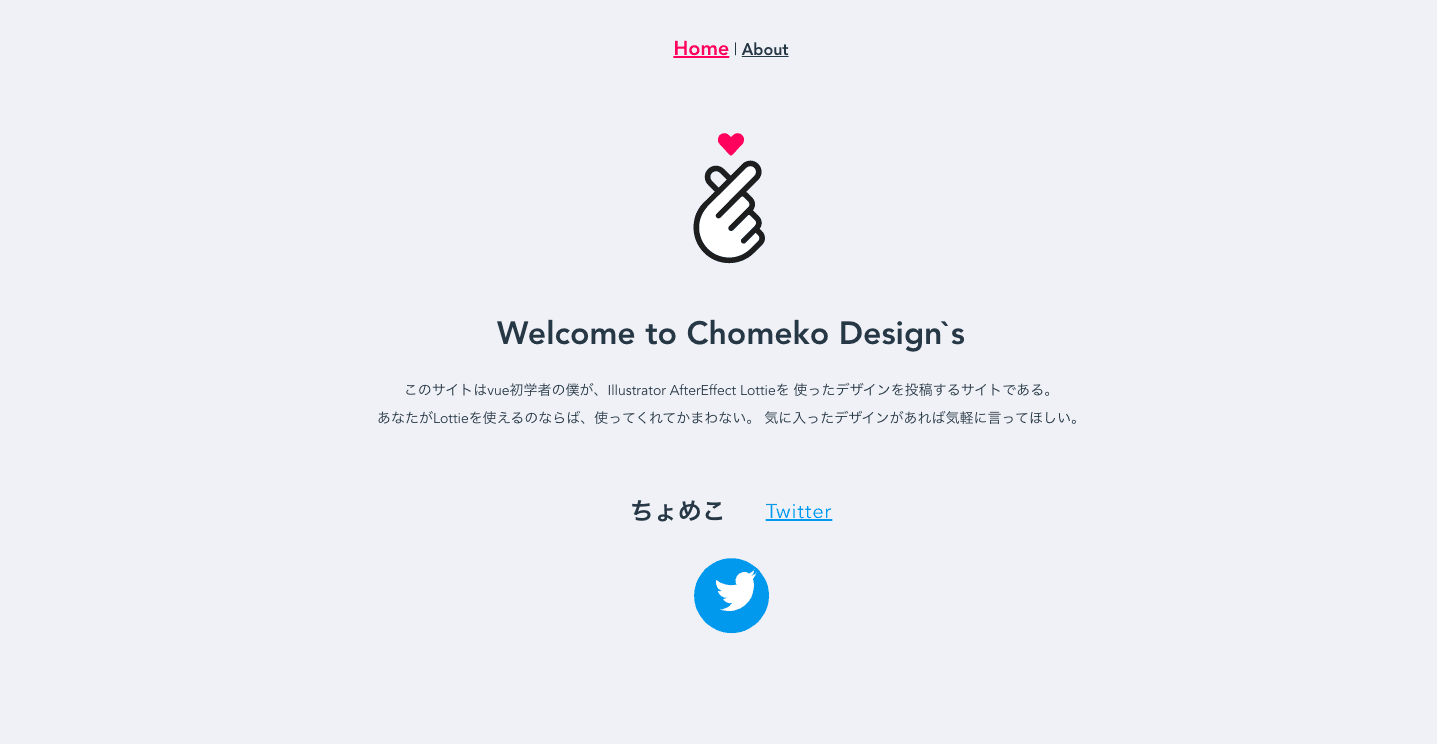
chomeko Designs
vue3が出たので、早速試して作ったサイトです。illustrator、aftereffect、Lottieを使ったデザインをUPして行こうと思っています。
もっと見る
Contact
僕へのお問い合わせはこちらのフォームからお願いします。
